Как мы можем помочь?
Урок III. Графический интерфейс.
[perfectpullquote align=«full» bordertop=«false» cite=»» link=»» color=»#1e73be» class=»» size=«»]Графический интерфейс является «лицом» Scada–системы. Качество графики, расположение элементов, инструменты информирования о состоянии системы — всё имеет значение для оператора.[/perfectpullquote]
И если с качеством графики инженер сделать ничего не может, то остальное он вполне может реализовать, исходя из сложности технологической системы, запроса заказчика и своего опыта.
Создание страницы
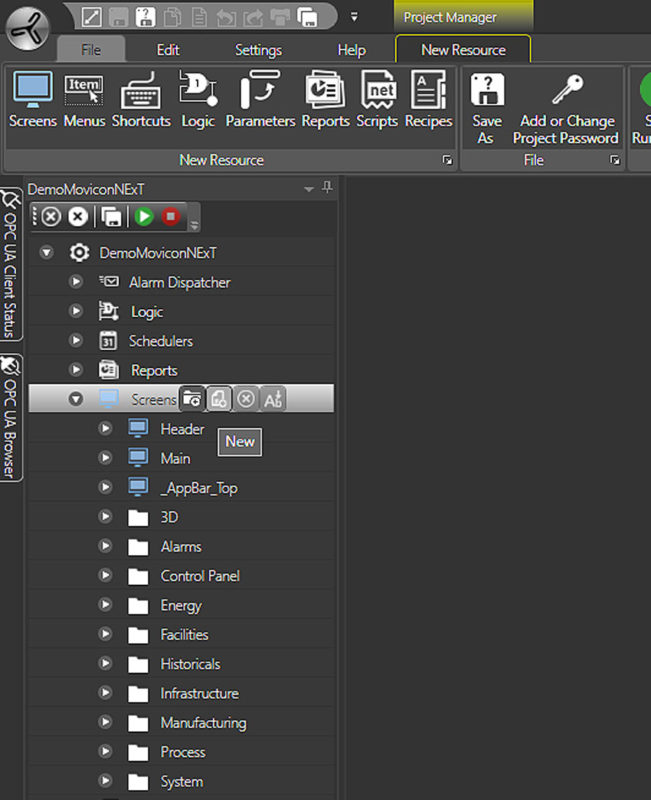
Естественно, для начала необходимо создать страницу, на которой будут расположены потом элементы графики и информационные инструменты. Для создания страницы надо открыть ресурсы проекта слева и выбрать строку Screens.
При наведении курсора на строку Screens появляется группа пиктограмм, с помощью которых можно сделать несколько операций с экранами системы диспетчеризации. Первая пиктограмма позволяет создать папку для удобной группировки экранов. Но нам нужна сейчас вторая пиктограмма, которая позволяет создать новое окно.
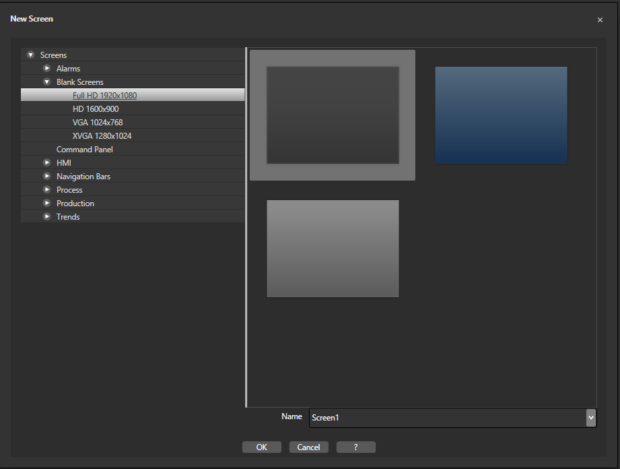
В появившемся окне надо выбрать размер экрана (операторского монитора) и его дизайна из набора шаблонов. Кстати, разработчик может создавать эти шаблоны сам. Об этом мы расскажем ниже.
В нижней части окна введите имя экрана и нажмите ОК.
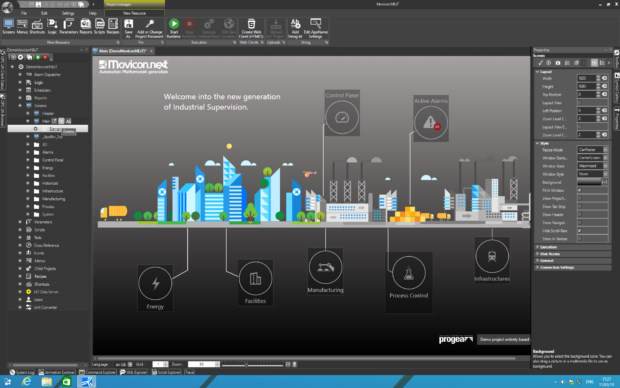
В центральной части Редактора появится поле нового экрана, на котором будут располагаться элементы интерфейса. Например, вот такие:
Варианты настройки фона рабочего экрана.
Фон рабочего окна может отображать корпоратвный цвет предприятия заказчика. Может представлять собой фотографию реального технологического помещения. Может концентрировать внимание на части экрана с помощью цветового градиента. Всё — в руках разработчика.
В Свойствах экрана Properties откройте раздел Style (Стили) и нажмите на троеточие в квадратных скобках справа от образца существующего фона в строке Background. Откроется окно выбора вариантов заливки фона рабочего окна.
К свободе творчества при выборе заливки фона рабочего окна лучше относиться с осторожностью: на этот экран оператор будет смотреть весь рабочий день и «кислотные» цвета, которые могут впечатлить заказчика, могут пагубно сказаться на концентрации внимания оператора.
Создание шаблона
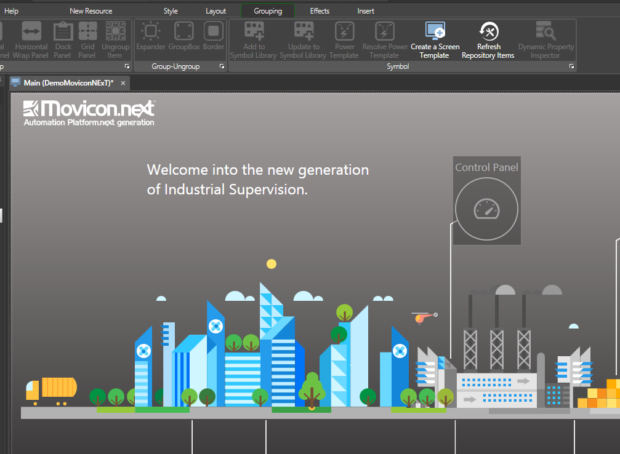
Для удобства и ускорения разработки проекта, разработчик может создать свой шаблон, чтобы не тратить время на настройку каждого экрана своего проекта. Для этого надо создать новый экран, настроить его параметры, задать фоновое изображение и выбрать в закладке Grouping команду Сохранить Шаблон Create a Screen Template в верхней части окна Редактора.
Новый шаблон сохраняется как файл в папку C:\ProgramData\Progea\Movicon.NExT\NewScreenTypes\. Этот файл можно переименовать или удалить, если шаблон уже не нужен.
Размещение графических элементов на рабочем экране
Вся та красота, отображаемая на экране АРМ оператора, располагается в двух коллекциях: Галерее символов Symbol Gallery и Наборе инструментов Toolbox. Разница между этими коллекциями определяется их функциями. Символы — это просто графические образы зданий, машин, технологических систем и тому подобное. Инструменты отображают реальную технологическую ситуацию в различной форме от цифр до графиков, сигнализируют цветом аварии и критические состояния, позволяют управлять автоматикой с помощью кнопок, ползунков и переключателей.
Размещение символов
Галерея символов находится в правой части Редактора. Она «припаркована» рядом в Набором инструментов и выглядит как вертикальный ярлычок. Для того, чтобы развернуть Галерею, просто щёлкните на ярлычке Symbol Gallery.
Для того, чтобы разместить символ на рабочем экране Movicon.Next надо просто перетянуть его в нужное место экрана.
Символы сгруппированы по назначению. При выборе группы символов, её название остаётся в заголовке Галереи, что позволяет быстро переключаться между рабочими наборами символов без их поиска в Галерее. Удалить группу из заголовка можно, нажав на крестик рядом с именем группы.
Символы можно группировать по рабочим моментам. Например, можно сделать символы доступные для данного Пользователя User или для данного Проекта Project.
Если удобнее, чтобы галерея символов располагалась в верхней части окна, а браузер — в нижней, можно нажать на небольшой символ из двух стрелок на разделяющей полоске.
Установка инструмента
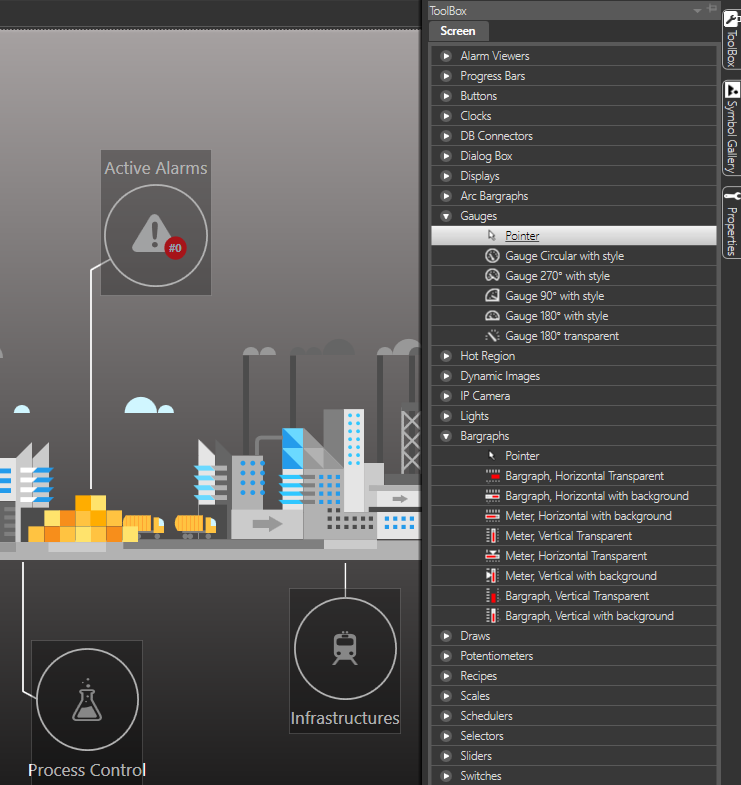
Размещение инструмента в рабочем окне системы диспетчеризации подобно выбору и установке символов. Выберите ярлык Toolbox (Набор инструментов), найдите нужный раздел по назначению и перетяните нужный инструмент на рабочее поле экрана.
После размещения Символа или Инструмента на рабочее поле экрана надо щёлкнуть на нём дважды и в открывшемся окне Свойств Properties надо привязать его к тэгу Tag коммуникационного драйвера, чтобы Инструмент отображал, сигнализировал или мог управлять автоматикой с его помощью. Можно также щёлкнуть правой кнопкой мышки на выбранном объекте и выбрать в меню Item Tag. Откроется список тэгов, из которых надо выбрать нужный.
Каждый инструмент и символ можно подвергнуть косметической настройке: изменить цвет заливки, очертания; задать отступы со всех сторон в рамках своего контейнера; задать координаты объекта в поле экрана.